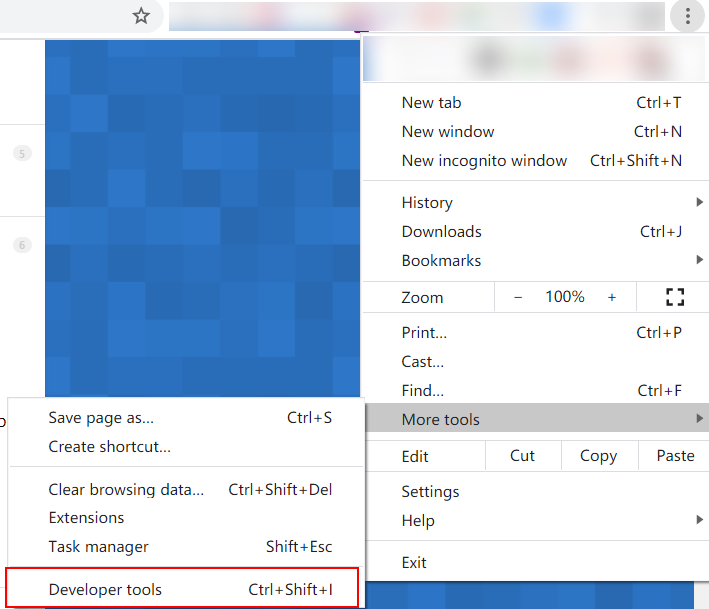
Chrome开发者工具总览
走,再走一波干海子
说起干海子,因为我并不玩抖音,也不刷微博,其实我并不了解。但是却不经意间去了两次了,一次是前公司 2019 年 6 月底的团建,还有一次就是昨天和朋友一起去。

春日的太阳
我们可能不经意间想起
有走过的路
有说过的话
有吃过的饭
本来谁都不打算告诉的
只是某天阳光照进来
突然间仿佛记起了全部
然后只想告诉给她今天灿烂的太阳
在某一天,太阳出来了。看到这样的景色,我准备了一箩筐话,碎碎念了好多遍,见你之后,轻轻说了句,今天的太阳真好。–2020年2月21日
JS箭头函数三连问:为何用、怎么用、何时用
在现代JS中最让人期待的特性就是关于箭头函数,用=>来标识。箭头函数有两个主要的优点:其一是非常简明的语法,另外就是直观的作用域和this的绑定。
因为这些优点,箭头函数比起其他形式的函数声明更加受欢迎。比如,受欢迎的airbnb eslint configuration库会强制使用JavaScript箭头函数创建匿名函数。
然而,就像世间万物一样,箭头函数有一些优点也有一些“缺点”,这就需要在使用的时候做一些权衡了。
学习如何权衡是使用好箭头函数的关键。在这篇文章中我们将回顾箭头函数是怎样工作的,然后深入探讨,实际代码中箭头函数是如何改进我们代码的,以及一些箭头函数不推荐的情况。
Hello World
Welcome to Hexo! This is your very first post. Check documentation for more info. If you get any problems when using Hexo, you can find the answer in troubleshooting or you can ask me on GitHub.
Quick Start
Create a new post
1 | |